はじめに
デジタルプランナーを簡単に作る方法は前回の記事で紹介しています。こちら
今回はさらにCanvaでテンプレートとあわせてちょっと自分でデザインをして好みのデジタルプランナーを作る方法を解説していきます。
アプリのダウンロードの仕方等は前回の記事をご覧ください。
プランナーの作り方

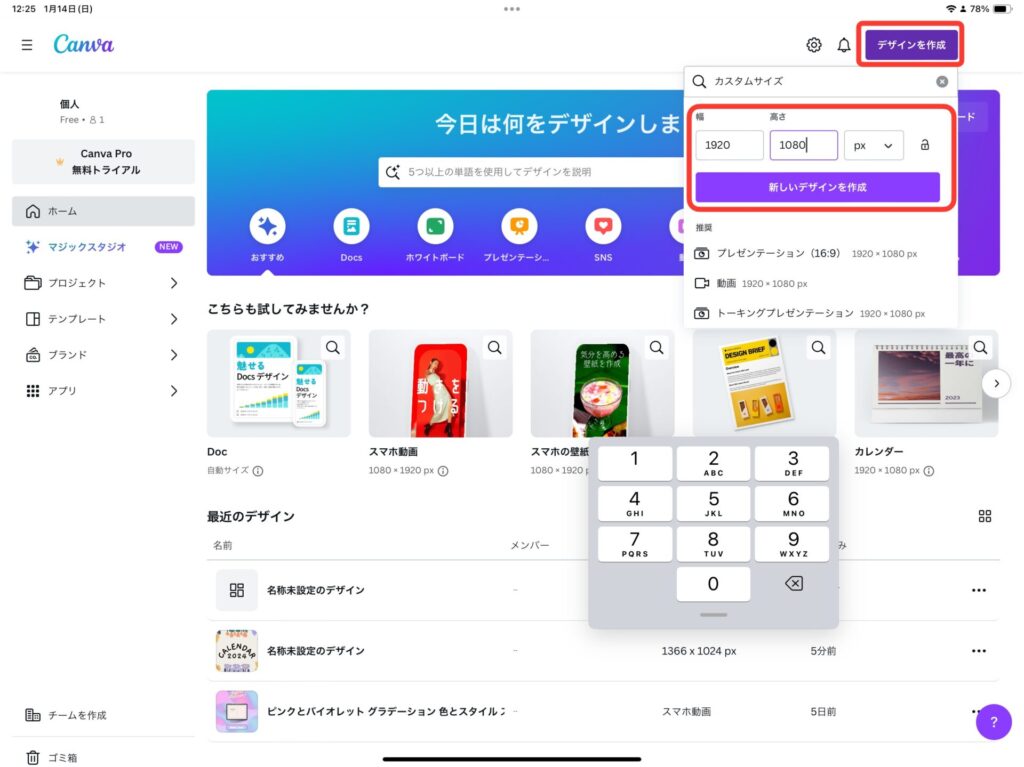
右上の「デザインを作成」からカスタムサイズ「1920×1080px」にして「新しいデザインを作成」をクリックしてください。

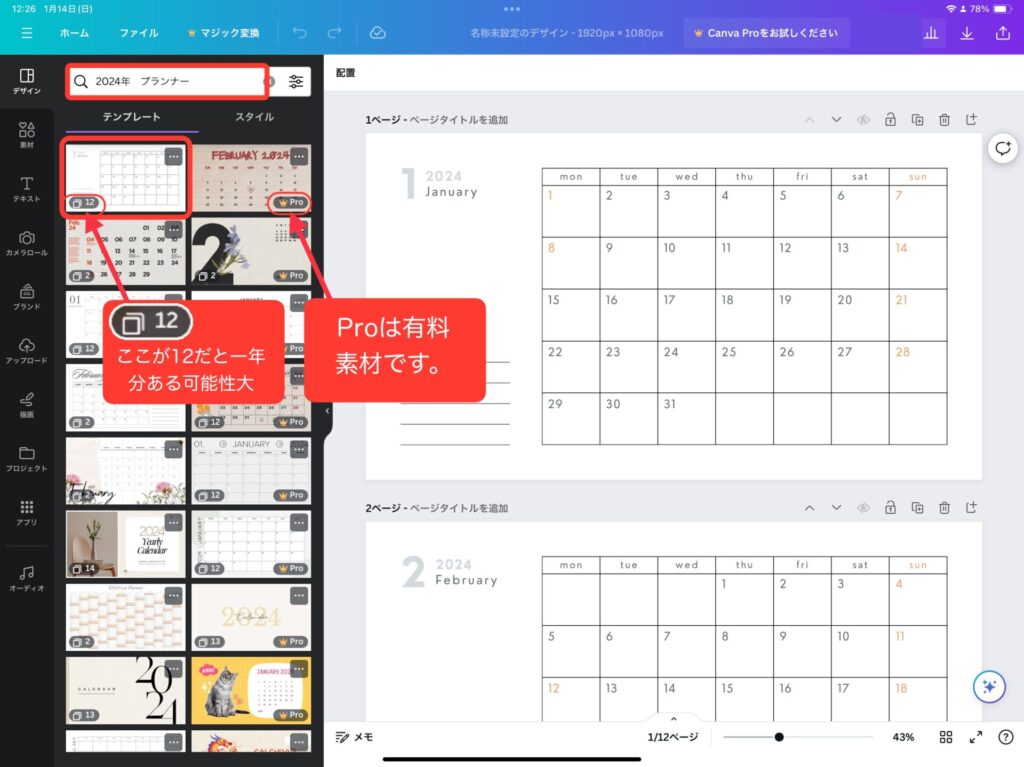
左上の検索窓に「2024年」「プランナー」等のキーワードで検索しお好みのテンプレートを選んでください。
ヒント 左下のテンプレートが何枚あるかの表示が12だったら12ヶ月ある可能性大!右下に「Pro」表示があるものは有料プランのものです。お試し期間があるので期間中にプランナー作成して解約するのもありかも!

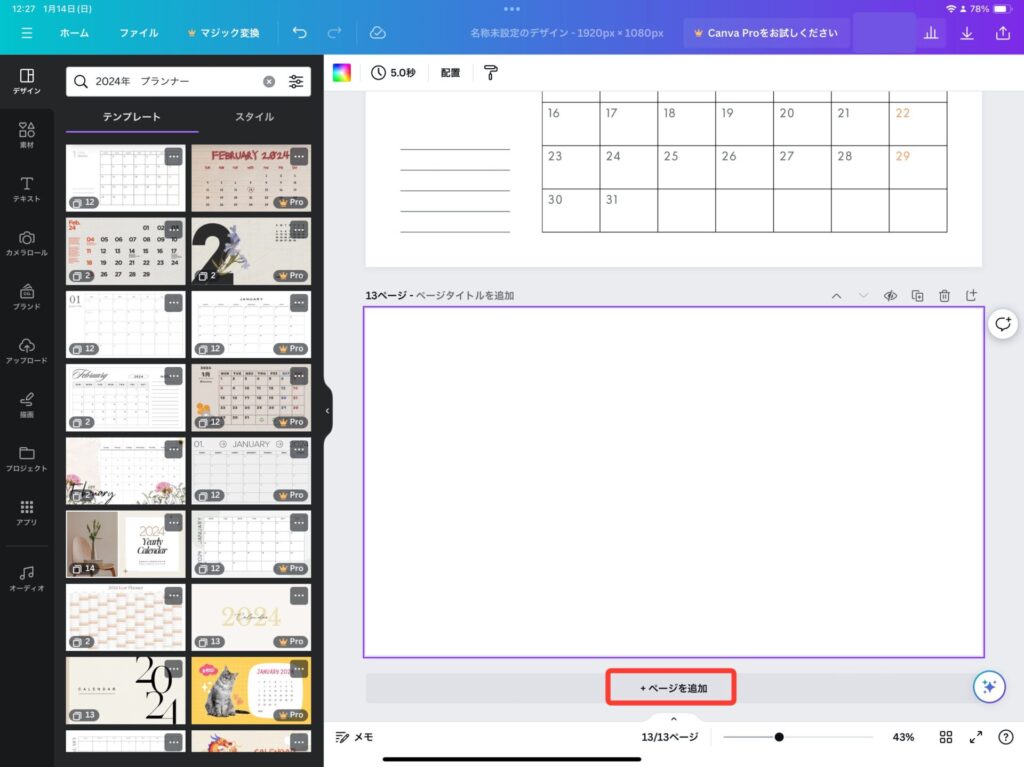
読み込まれたプランナーのテンプレートを一番下までスクロールし「ページを追加」してください。

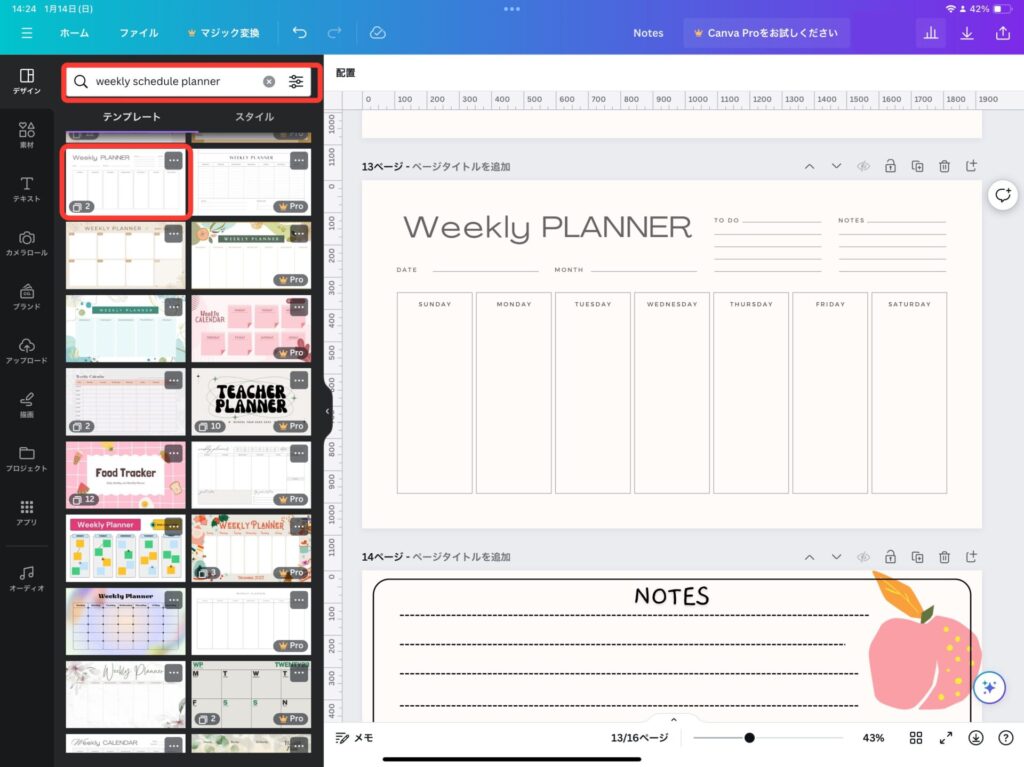
左上の検索窓で追加したいテンプレートを検索してください。例えば「weekly planner」「daily planner」「To Do List」など。使いたいテンプレートがクリックしてください。

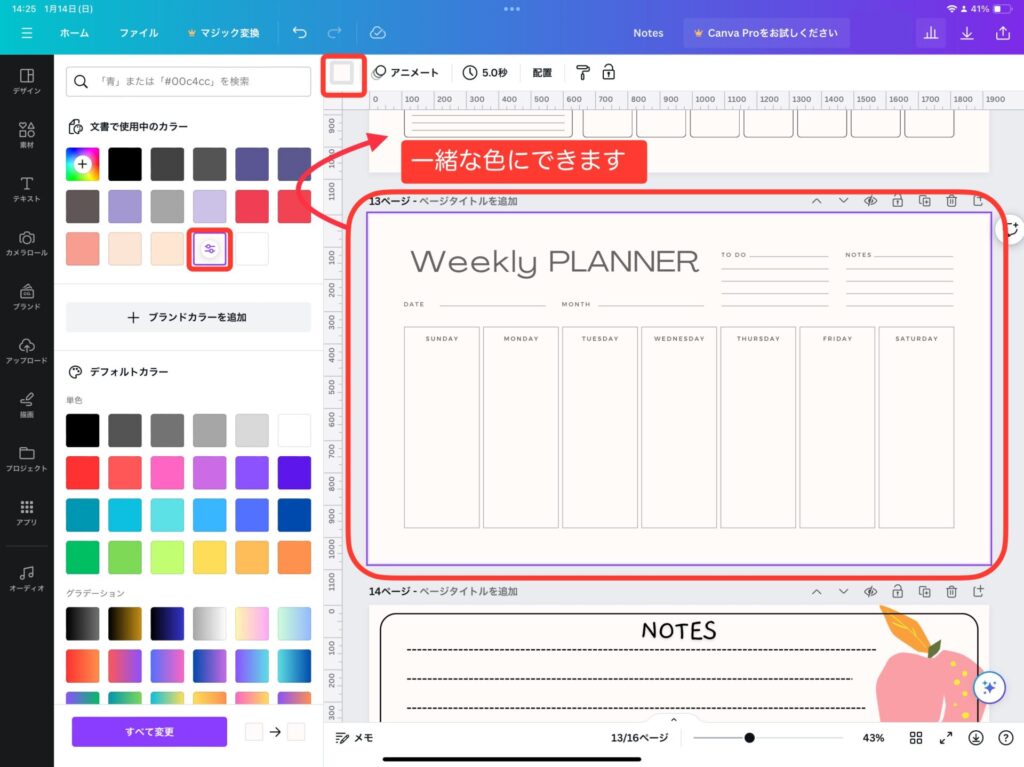
テンプレートの色がちがうのが気になるようでしたらページを選択し、上の方にある色選択のところをクリックし、「文書で使用のカラー」よりマンスリープランナーと同じ色を選んでいただければ同じ色になります。
違うテンプレートを追加したいときはまた「ページを追加」してテンプレートを検索して追加してください。追加したけど違うな〜と思ったらページを選択してページの真上の右側にあるゴミ箱アイコンをクリックすれば消せます。
テンプレートの追加方法は以上です。ここまででよかったらPDFで書き出してください。書き出し方は前回の記事へ!
Canvaでノートを作ってみよう。

こういう枠線があって、点線の罫線があってイラストが配置してあるノートの作り方を解説します。

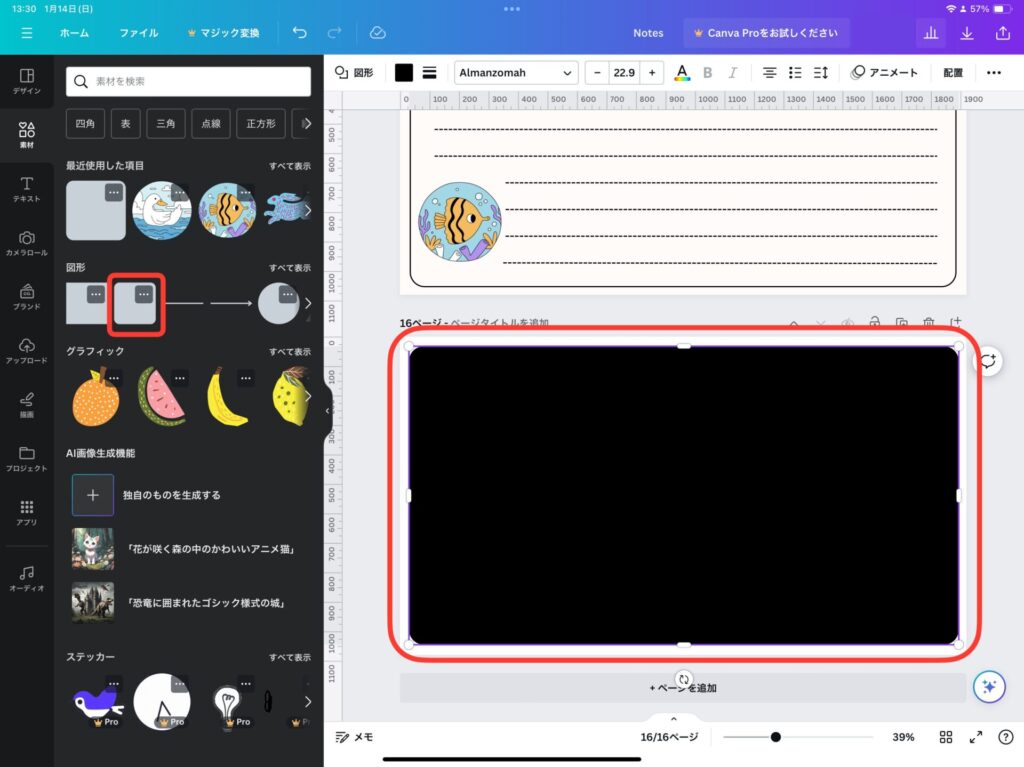
ページを追加して白紙のページの上にサイドバーの「素材」>「図形」から角丸四角形を選んでページに適当に配置してください。

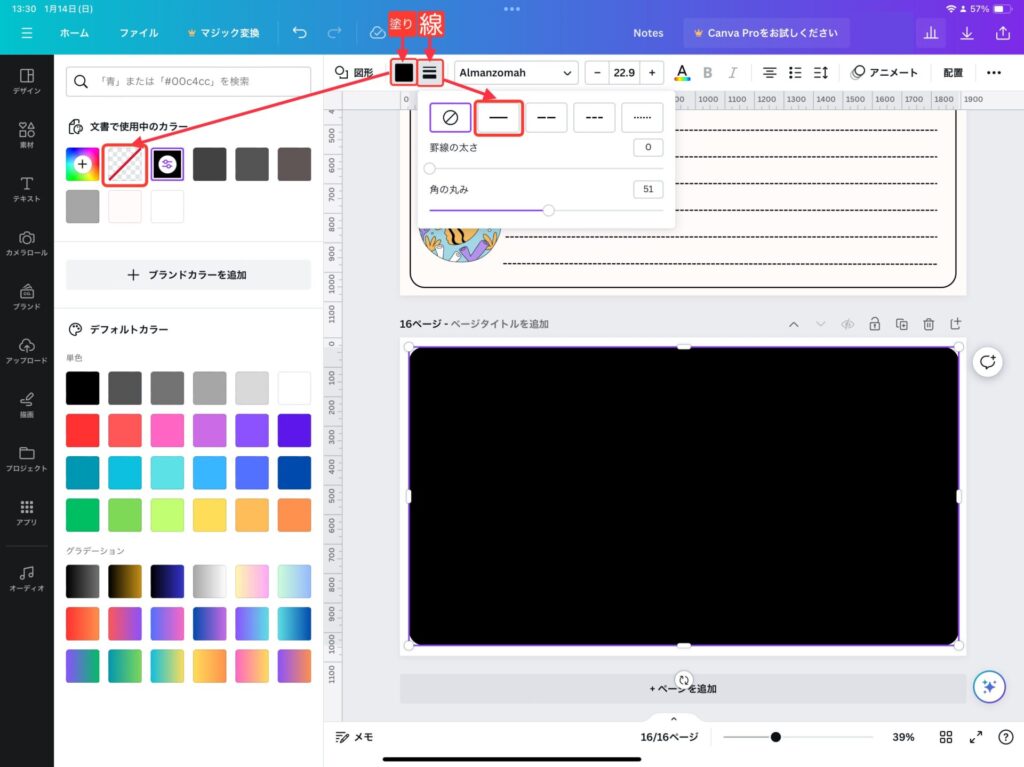
図形を選んで塗りを「なし」に線を「実線」に設定してください。

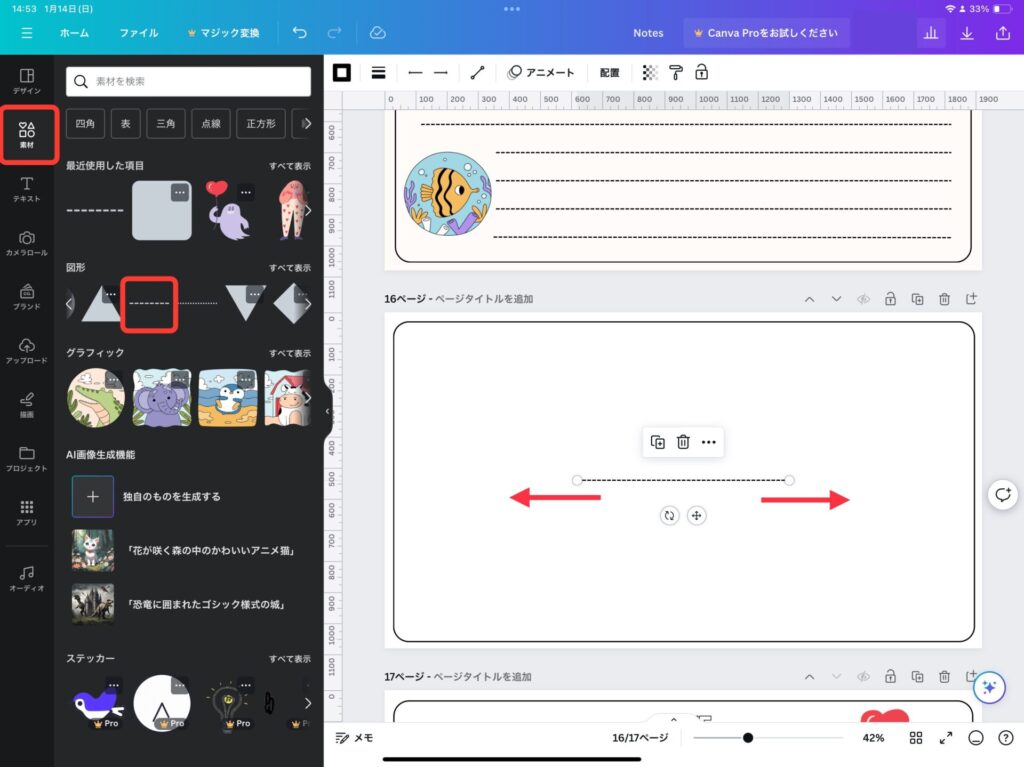
サイドバー「素材」>「図形」から点線を選んでイイ感じの長さにしてください。適当で大丈夫!

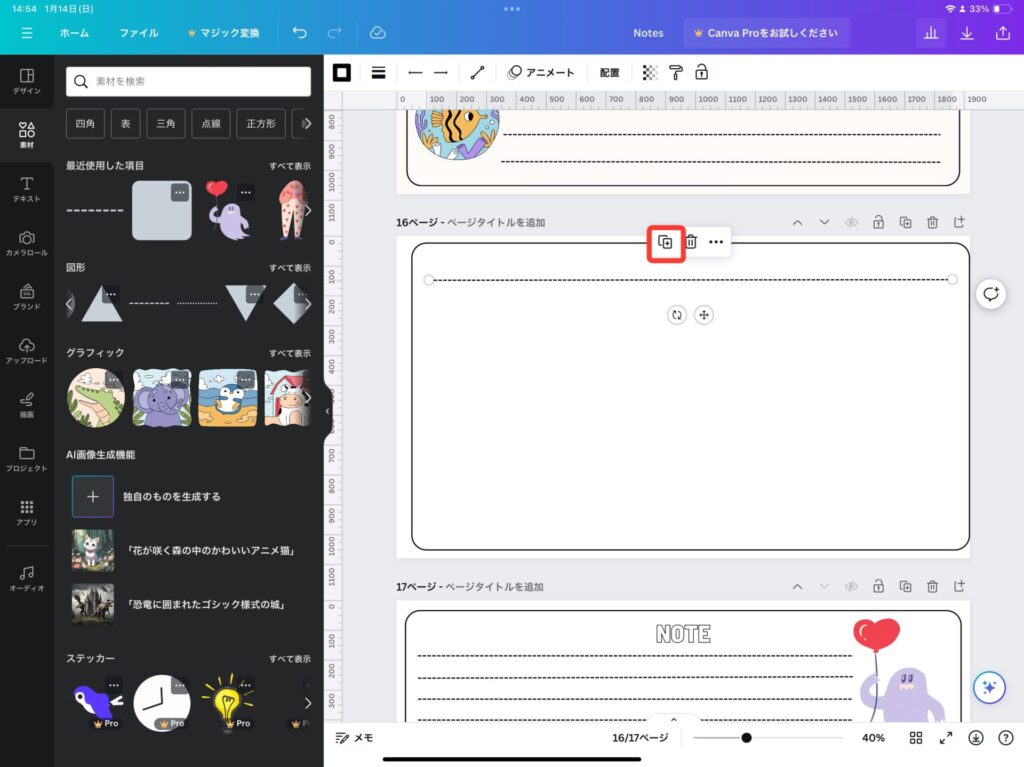
点線を選択したら出てくる「複製」をクリックしてそれなりに埋まるくらいにコピーしてください。適当でだいじょうぶ!

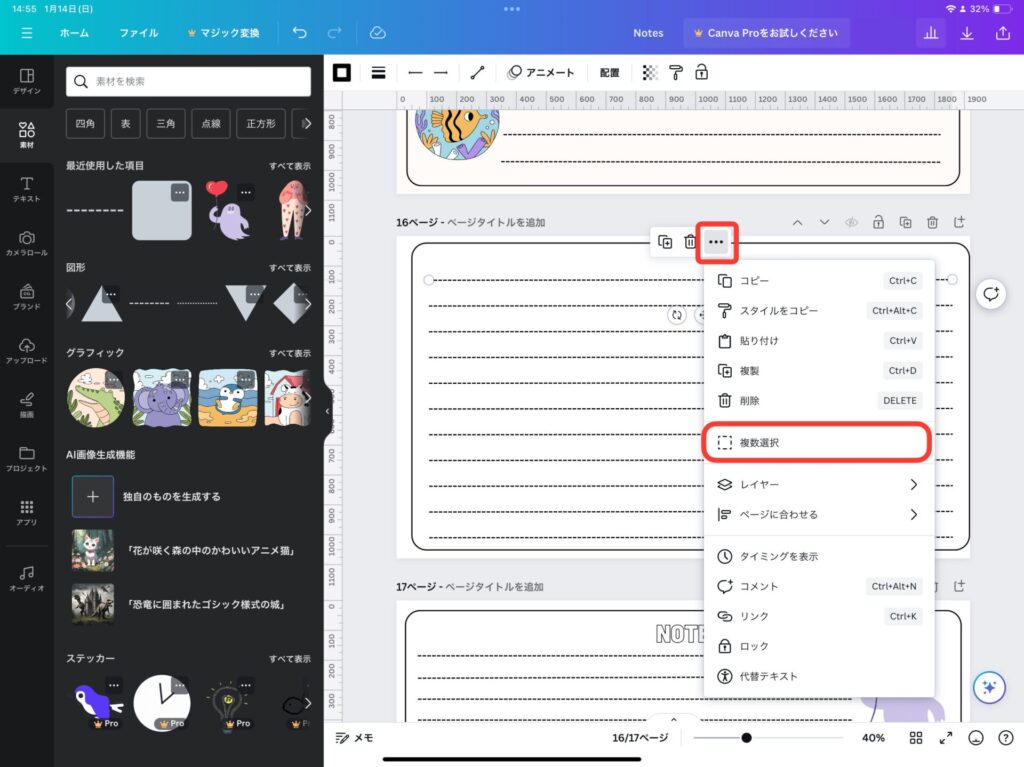
点線を選択した時にメニューの「・・・」から「複数選択」をクリックし点線を全部選択してください。

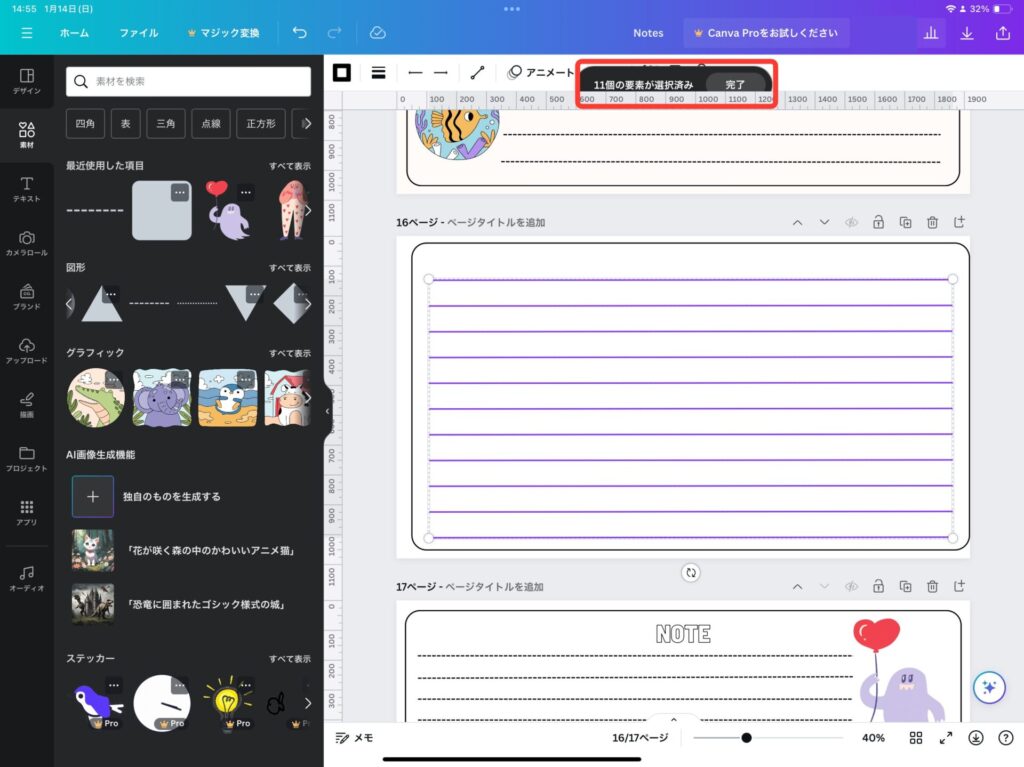
上の方に表示される「〇〇個の要素が選択済み」の「完了」をクリックしてください。複数選択がされました!

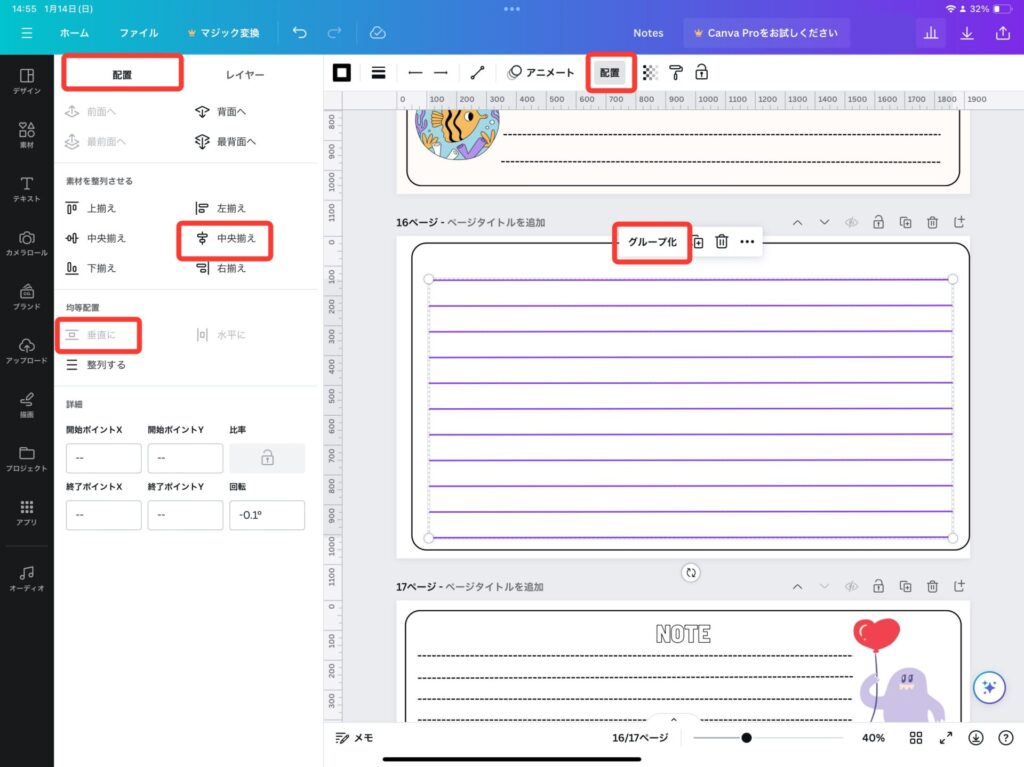
「配置」をクリックし均等配置から「垂直に」をクリックしてください。線と線の幅が均一になります。その次に「中央揃え」をクリックしてください。線の左右が揃います。グループ化してしまえば点線部分の移動が楽になります。ちょっと上に移動させたり下にしたり調整してください。
外枠を選択して上下と左右の「中央揃え」をクリックしたら真ん中に配置されます。

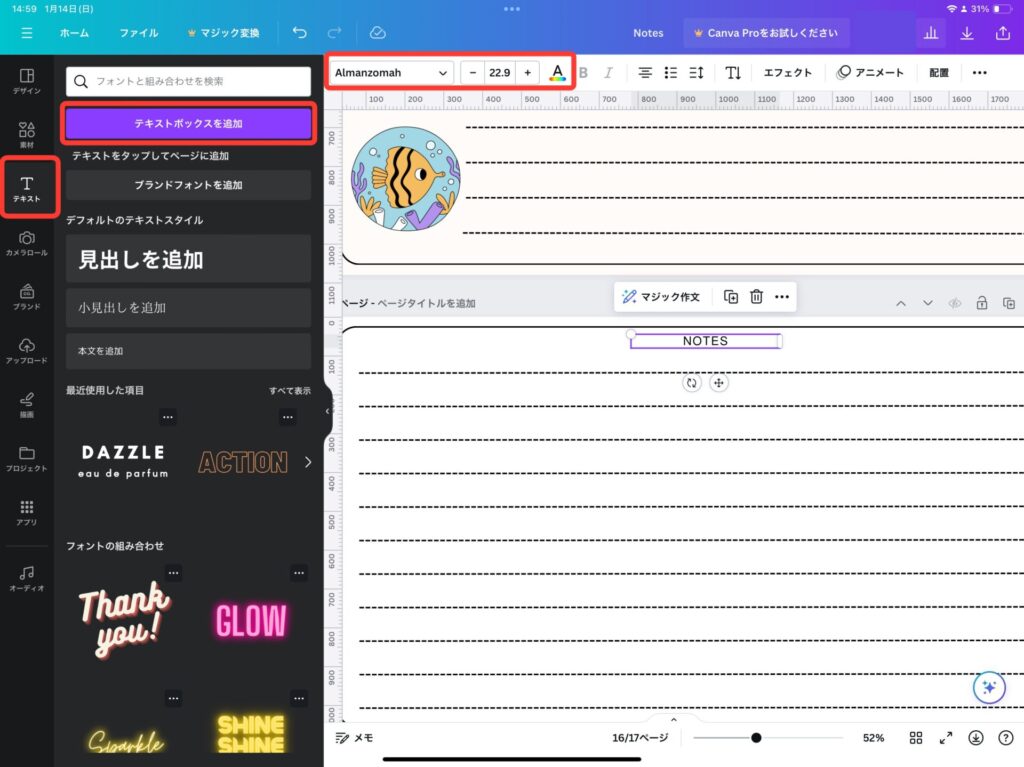
テキストの追加します。サイドバーの「テキスト」>「テキストボックスを追加」してテキストを入力してください。上部からフォントとフォントサイズ、フォントのカラーが変更できます。お好みのものを選んでください。

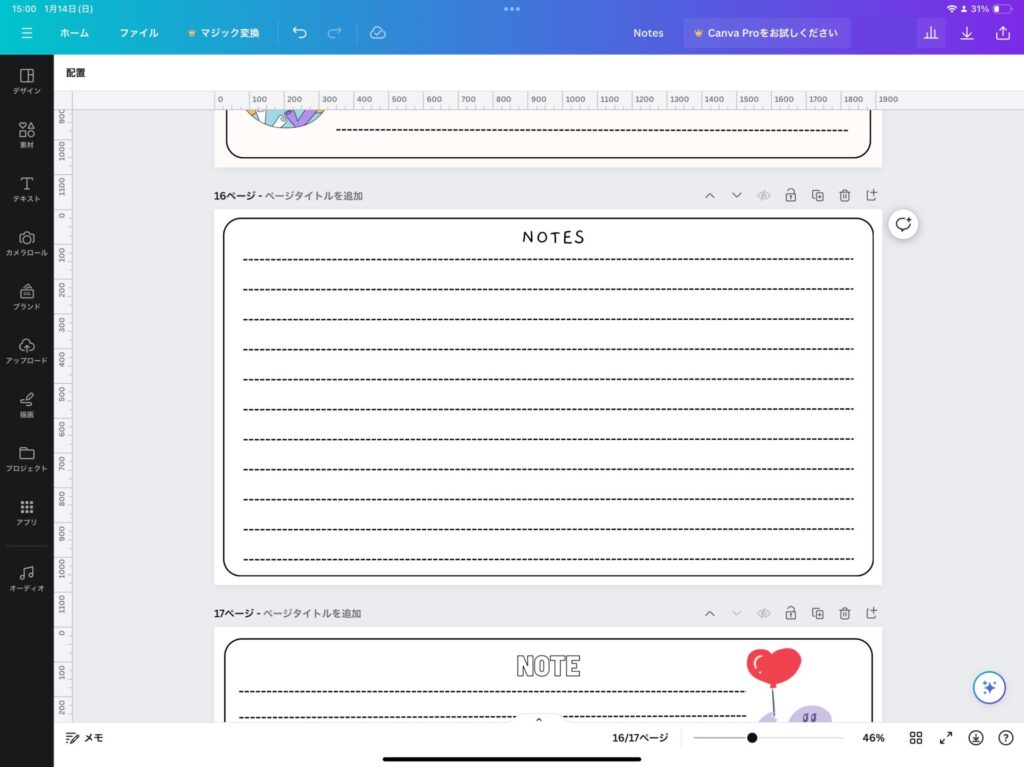
こうなります!ここにイラストを配置していきます。

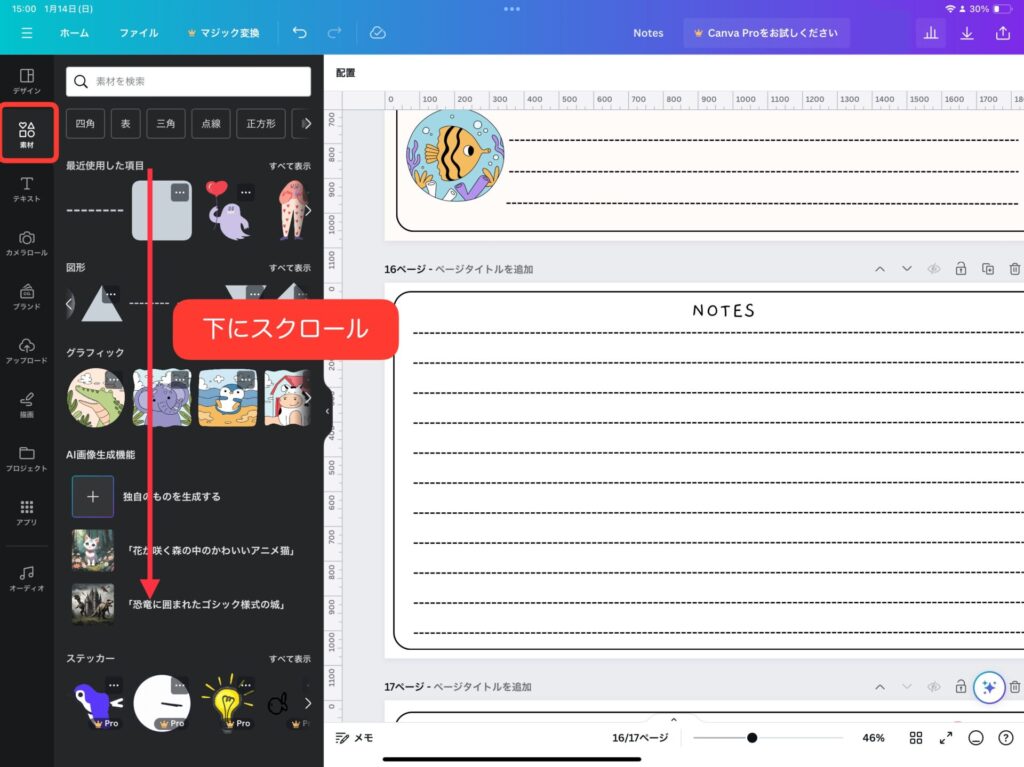
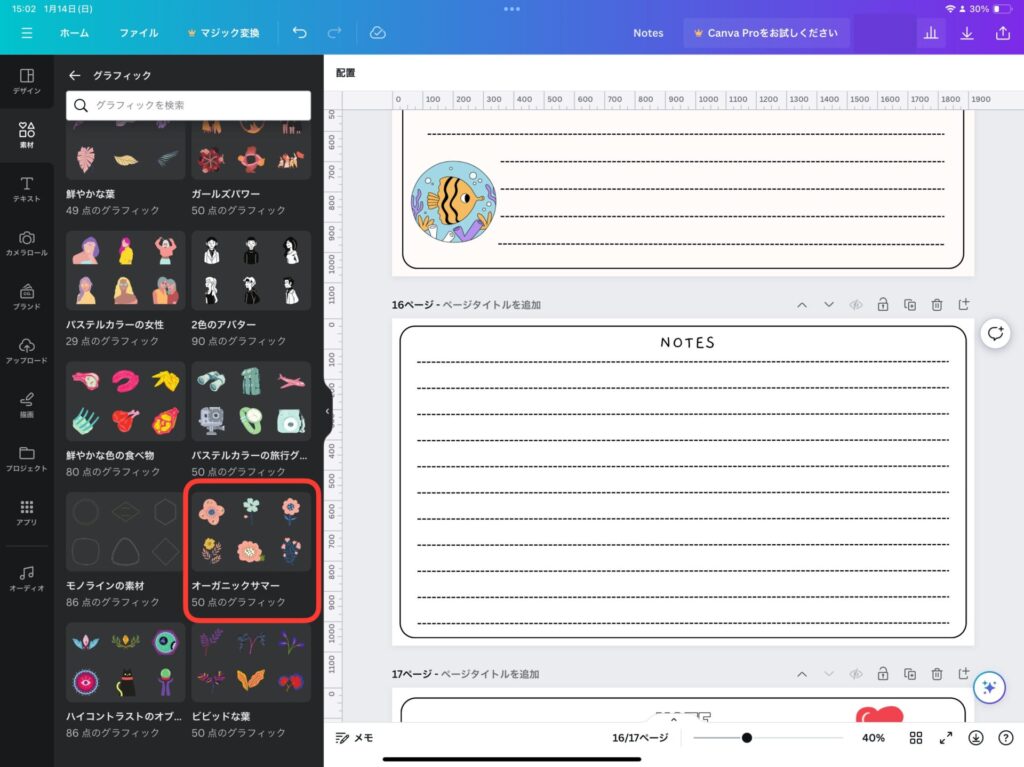
サイドバー「素材」から下の方にスクロースしていくと・・・

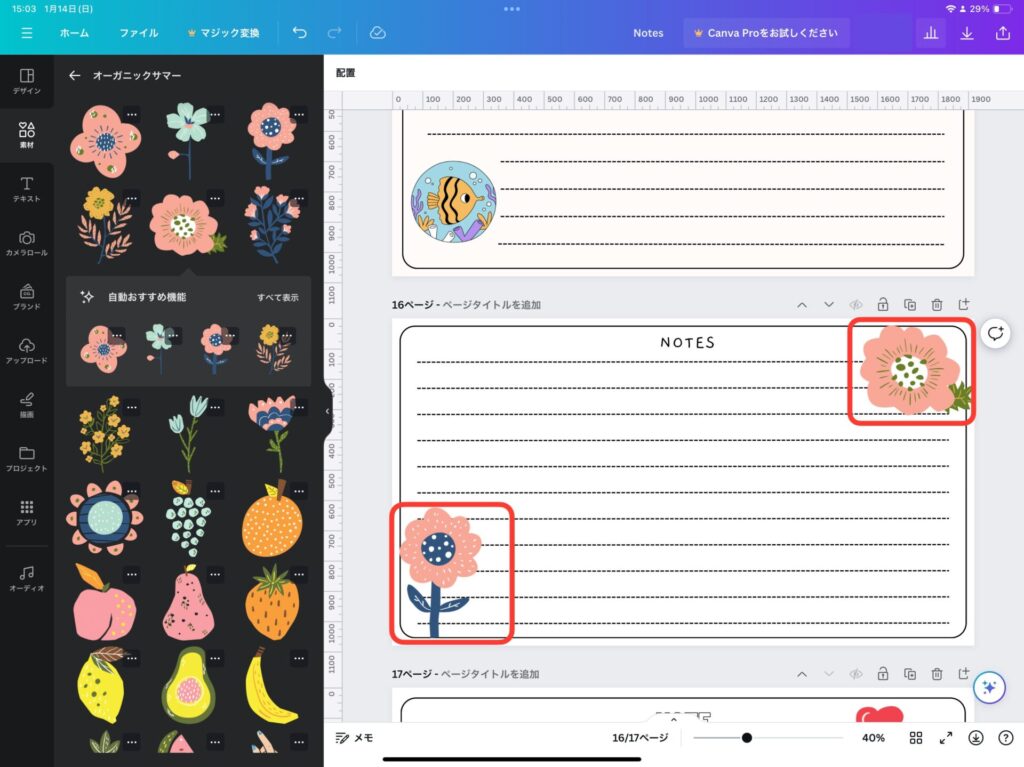
さまざまなグラフィックが選べるところがあります。私は「オーガニックサマー」にしました!どれもおしゃれですね〜。

ここかなーっていう位置に配置します。大きさも変えられるので調整してください。

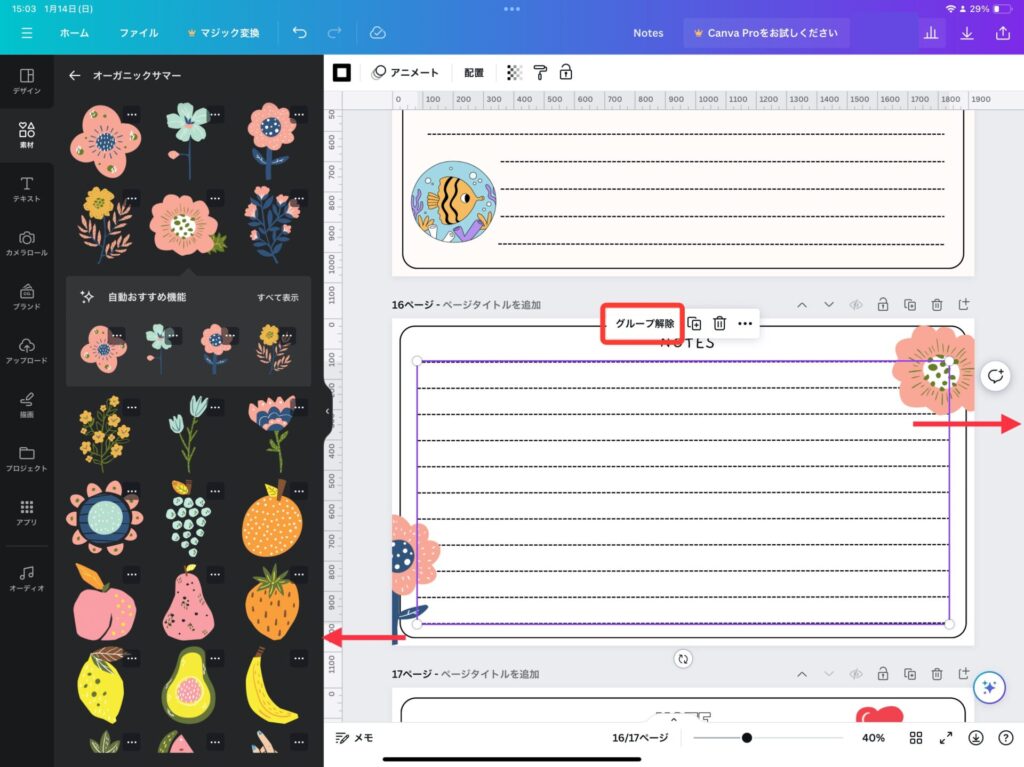
一旦グラフィックをよけて、点線のグループ化を解除してください。

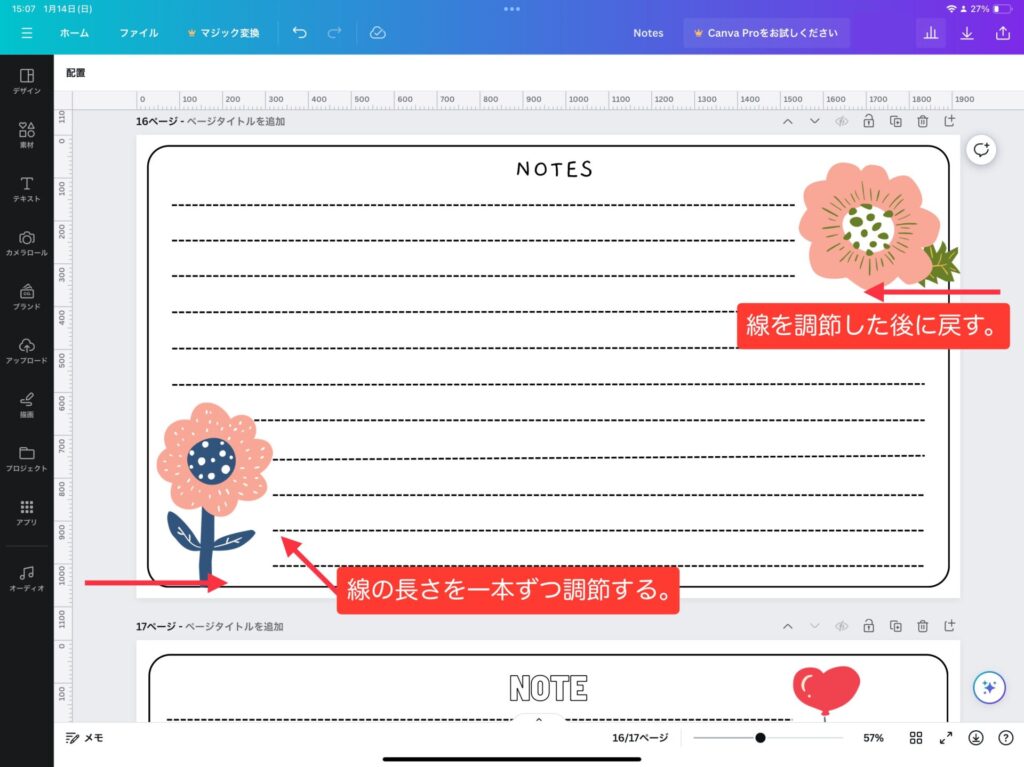
線を一本づつ調整し、終わったらグラフィックを戻してください。
以上で完成です!
PDFに書き出してGoodnotesなどのノートアプリに読み込んでください。

1枚テンプレートを作ってしまえばノートアプリ上で複製もできるので何ページでも作ることができます。
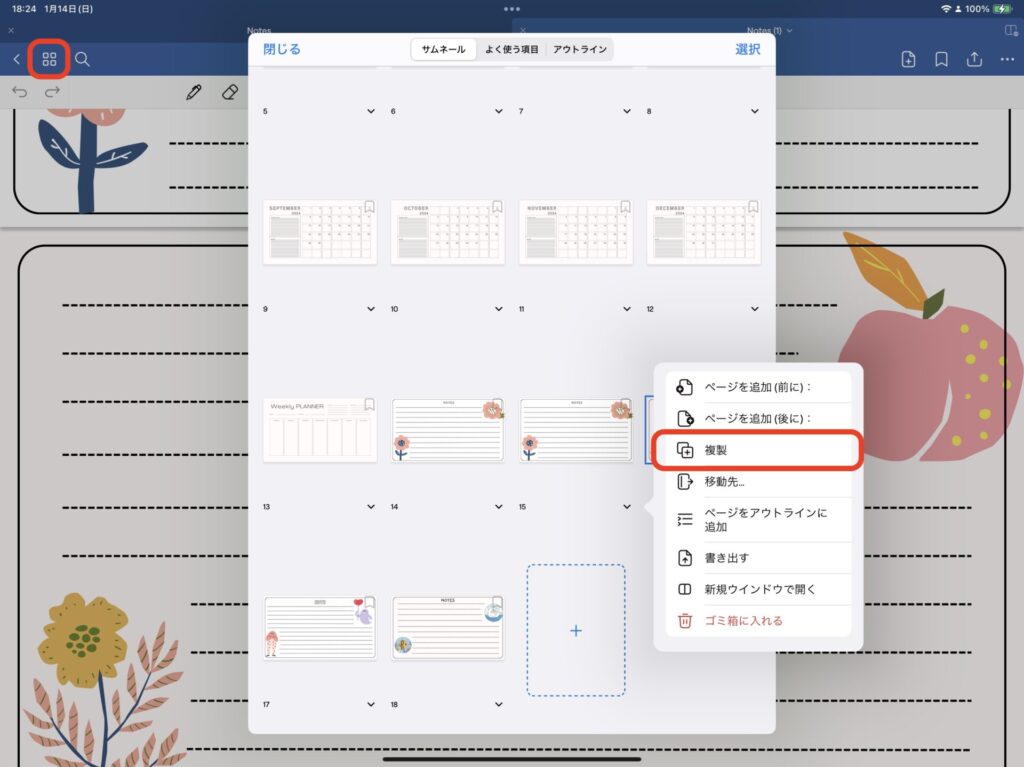
GoodNotesの場合の複製方法は左上の「田」のマークから複製したいページを選択して「複製」をクリックしてください。
何ページでも作れますしページの順番も変更できます。
まとめ
なんとなーくCanvaの操作方法わかったと思いますので自由にいろんなテンプレートを作ってみてください。
ただカレンダーをいちから作るのはめんどくさいのでテンプレートを編集するのがおすすめです。
ちなみに私はデジタルプランナーを販売していますがCanva は使っていません…🥹。




コメント