はじめに
デジタルプランナーはいろいろあるけど凝ったのは要らないんだ!リンクなんてなくていい。ちょっとおしゃれなマンスリーカレンダーに日本の祝日が書いてあるやつとノートのページがあればいいんだ!本屋で売ってる紙の手帳はそんなのばっかりだしそういうのないの!と思ってる方いらっしゃると思います。お気持ちわかります。
それ、Canvaにあります。
Canvaとは
素人でもそれなりにイイ感じに仕上げてくれるテンプレートがたくさんあるデザインアプリです。ある程度無料で使用できます。ブラウザ、デスクトップアプリどちらでも使用できます。
アカウント作っちゃいましょう。
テンプレートのダウンロード

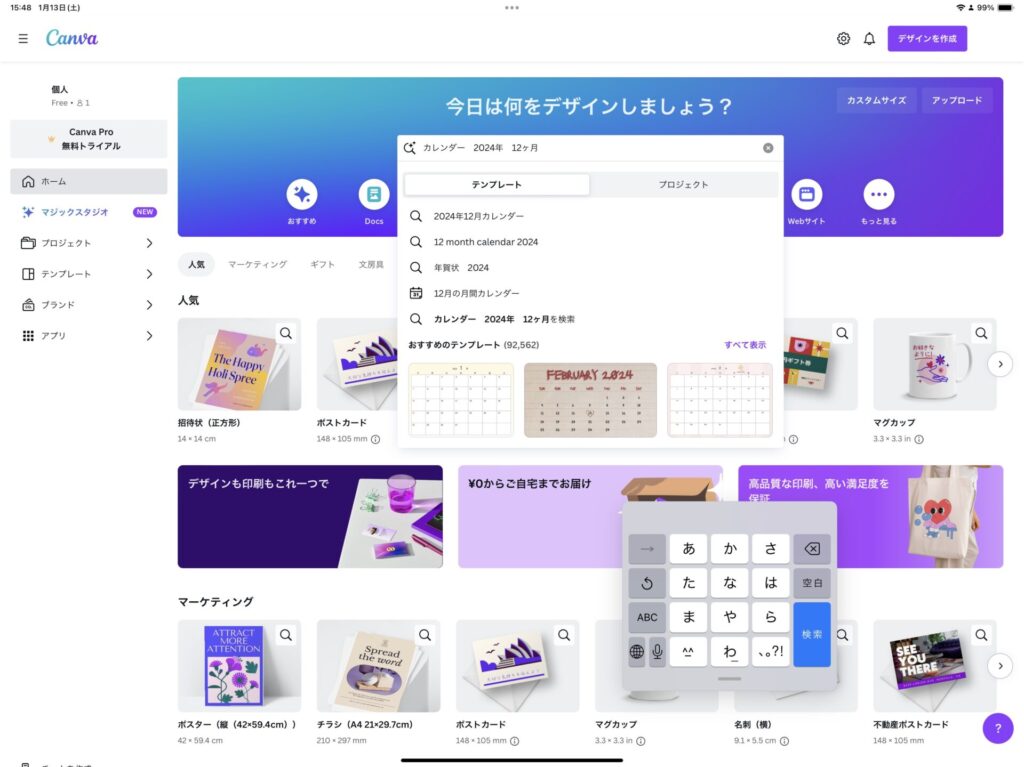
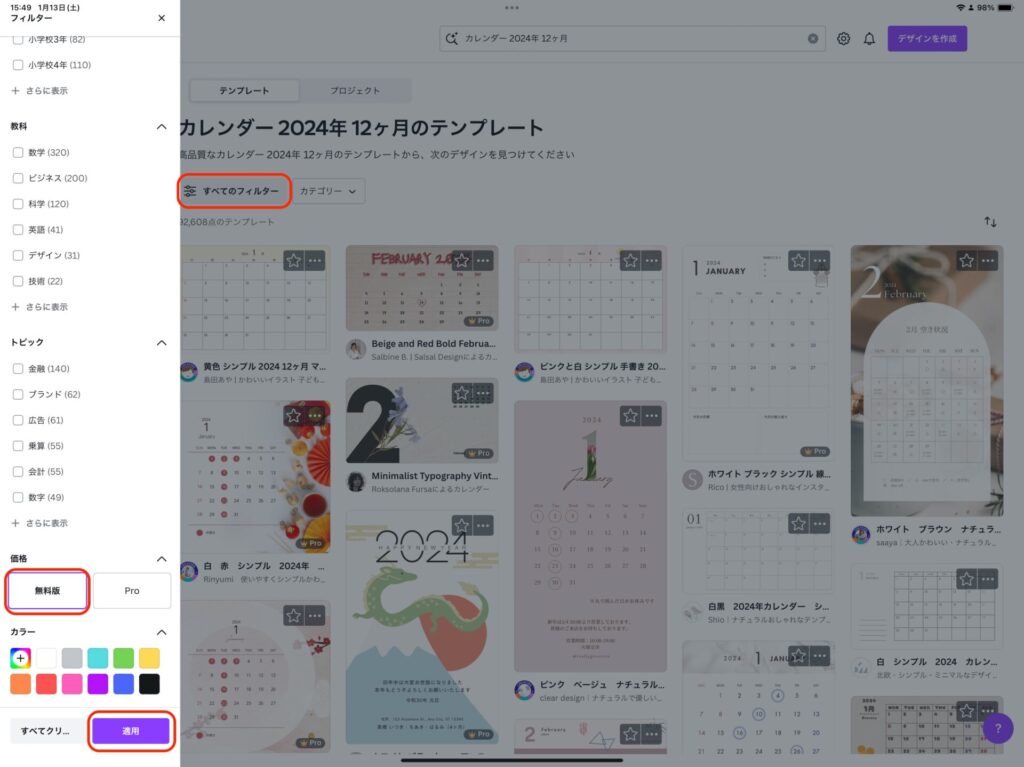
検索のところで「カレンダー」「2024年」「シンプル」「月曜始まり」とか条件を入れるとテンプレートが表示されます。

テンプレートが多すぎるのでさらに「すべてのフィルター」からサイドバーが表示されるので下の方にスクロールして「無料版」を選択して「適用」を押してください。

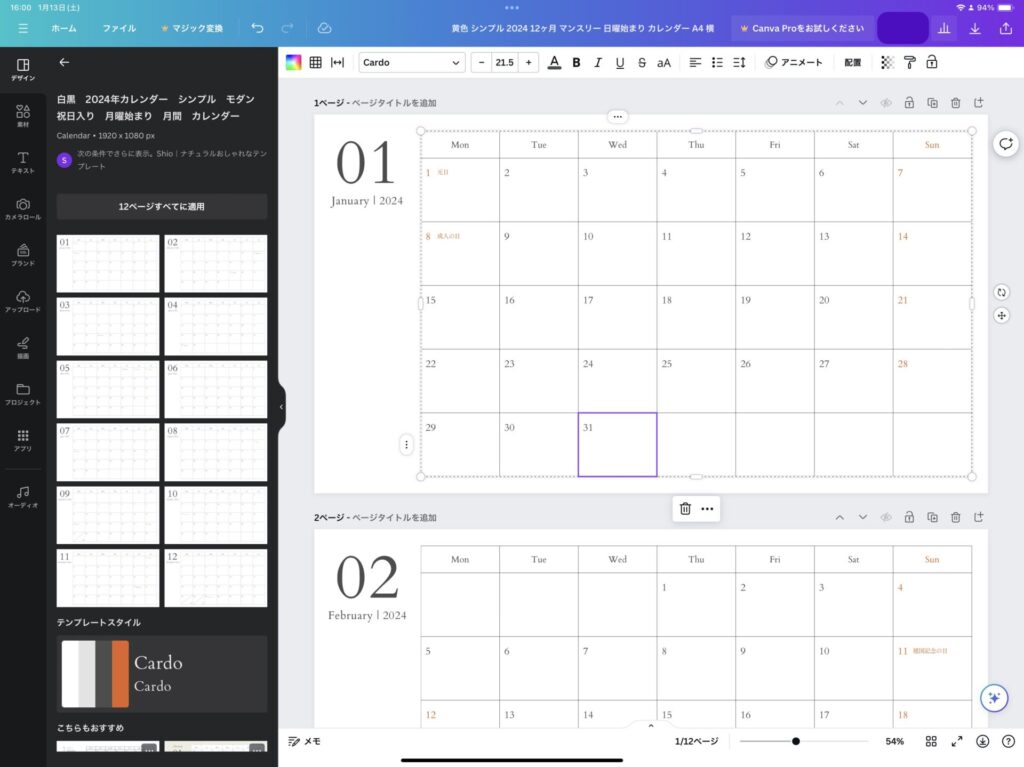
イイ感じのを見つけました。月曜始まりで祝日も入ってて予定もある程度書き込めそう!
外国の方のテンプレートはおしゃれだけど日本の祝日が入ってないのが残念です。Canvaはテキスト入力できるので自力で入力できる方は入力してもいいかも!

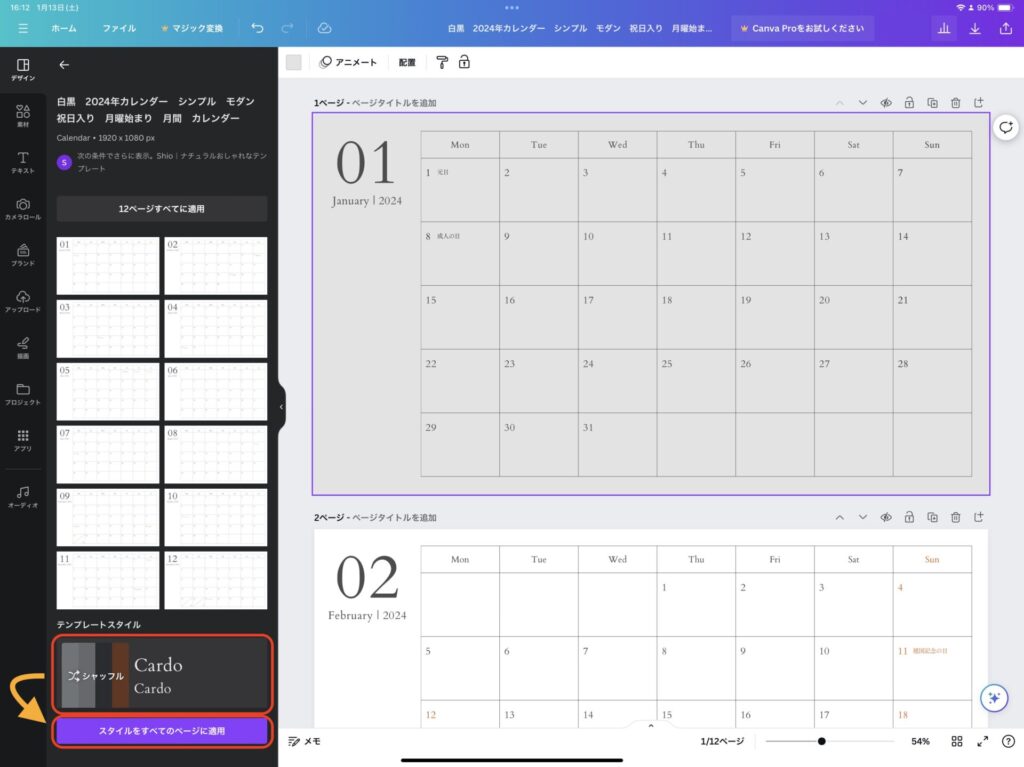
テンプレートスタイルをクリックすればテンプレートのおすすめの色が選択できます。気に入った色があれば「スタイルをすべてのページに適用」をクリックすれば全ページの色を変更できます。

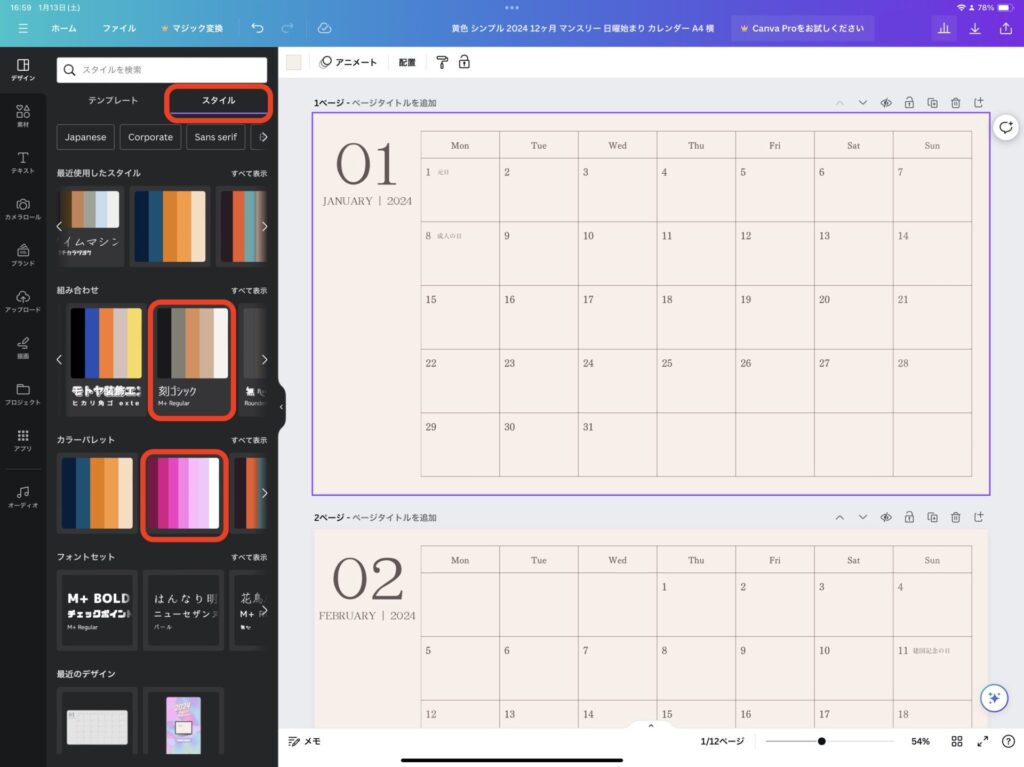
さらにこだわりたい場合、サイドバーの「デザイン」から「スタイル」を選択してCanvaおすすめのフォントとカラーの「組み合わせ」も選べますし「カラーパレット」で色だけ変えることもできます。お好みのスタイルになったら「すべてのページに適用」をクリックしてください。

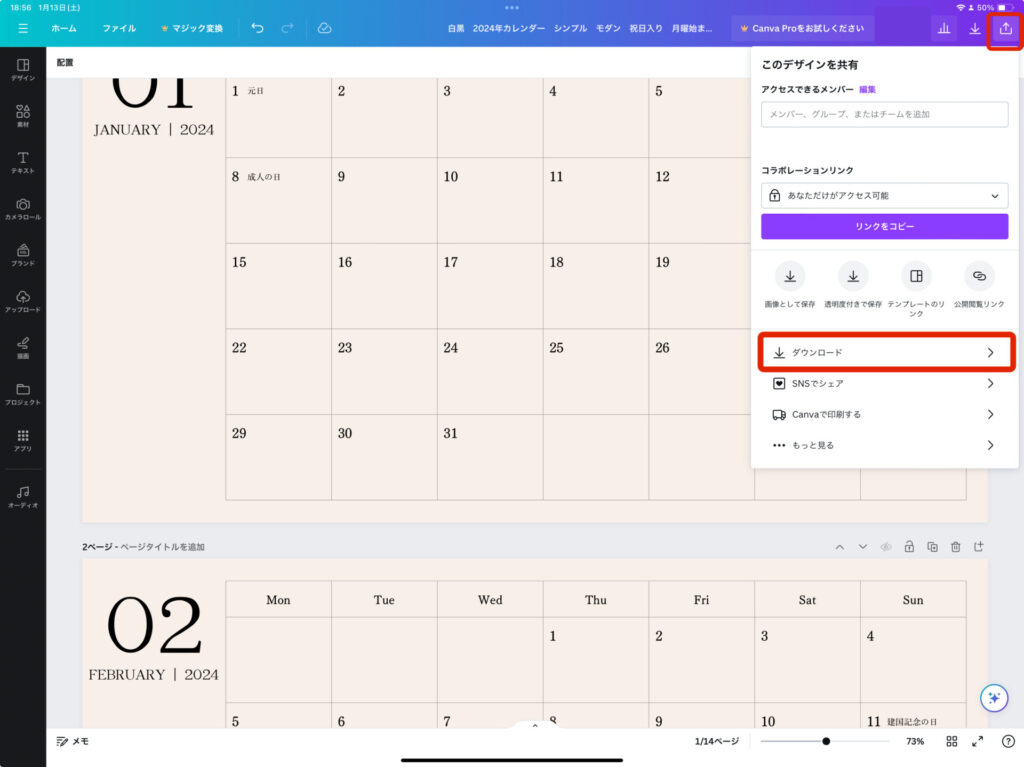
デザインが決まったら右上の「共有」ボタンをクリックして「ダウンロード」を選択してください。

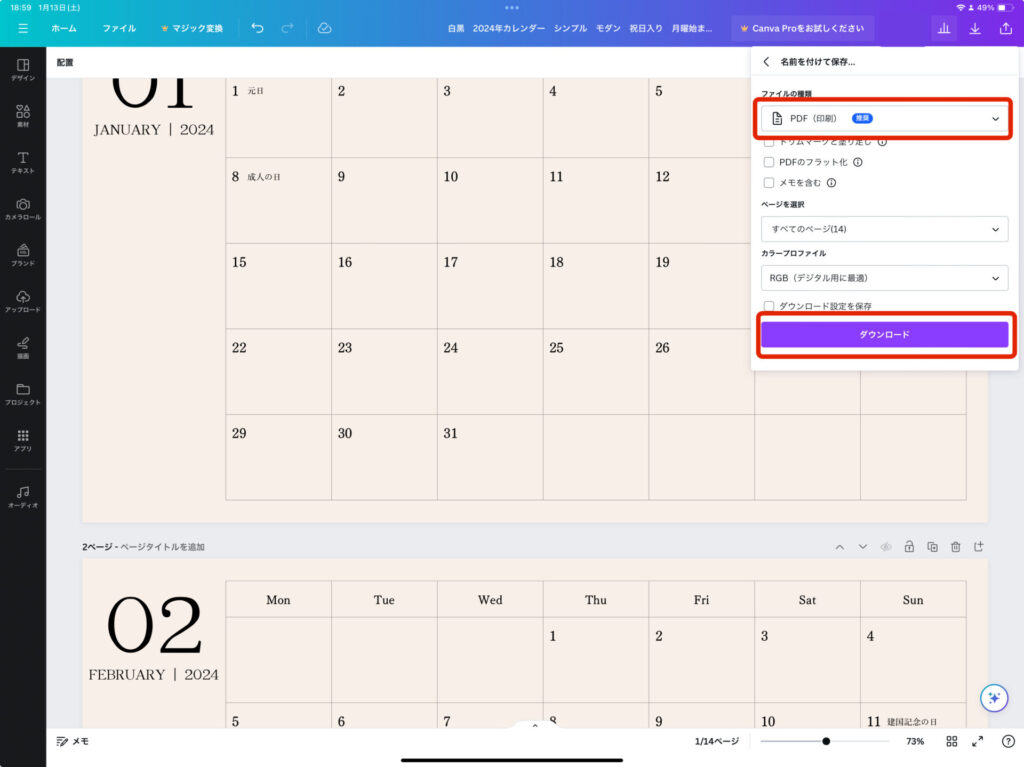
ファイルの種類がPDFであることを確認して「ダウンロード」をクリック。

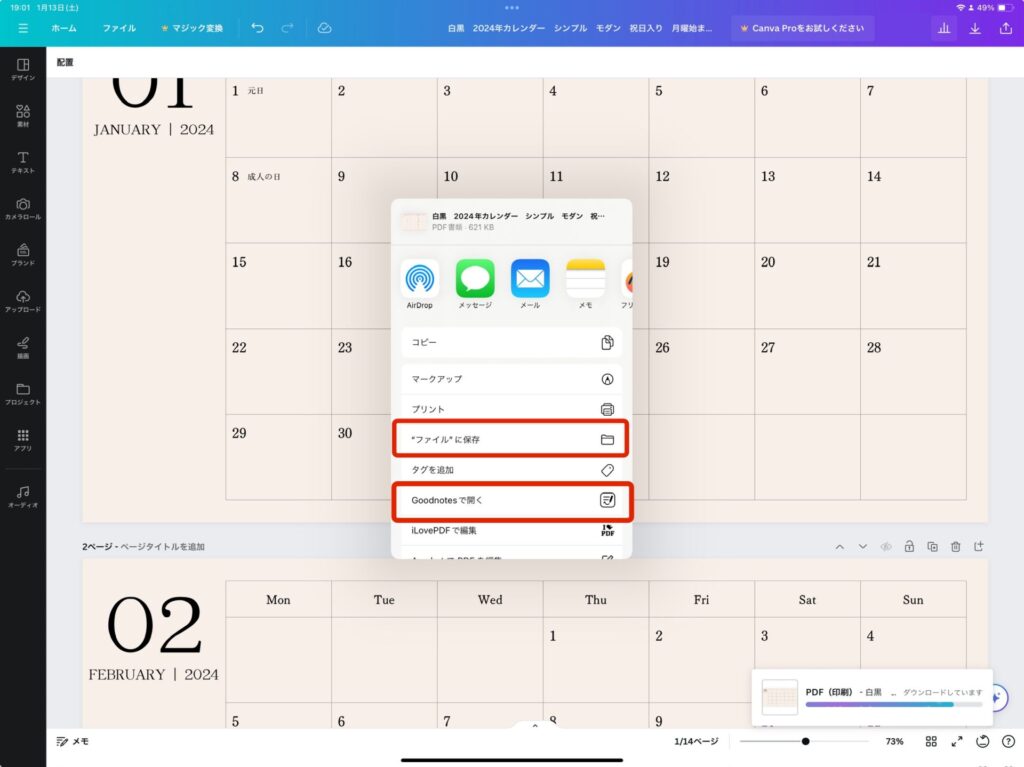
goodnotesで使用したい場合は「Goodnotesで開く」でOK!その他のノートアプリは「ファイルに保存」を選択して、そのファイルを読み込んで使用してください。

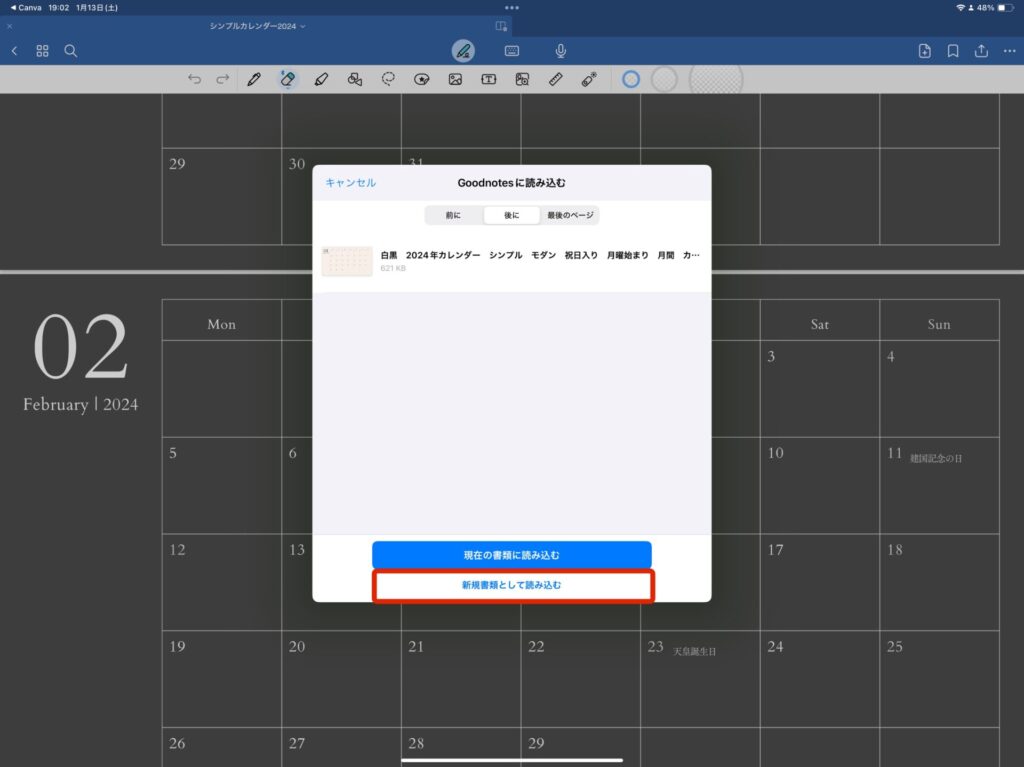
Goodnotesの場合、新規書類として読み込んでください。
これでgoodnotesに読み込まれました。おわりです。
【goodnotes6】同じ色のページを追加したい
プランナーのページにgoodnotes6のノートのテンプレートを追加したいけど同じ色にならない!表紙も同じ色にしたい!時のやり方です。

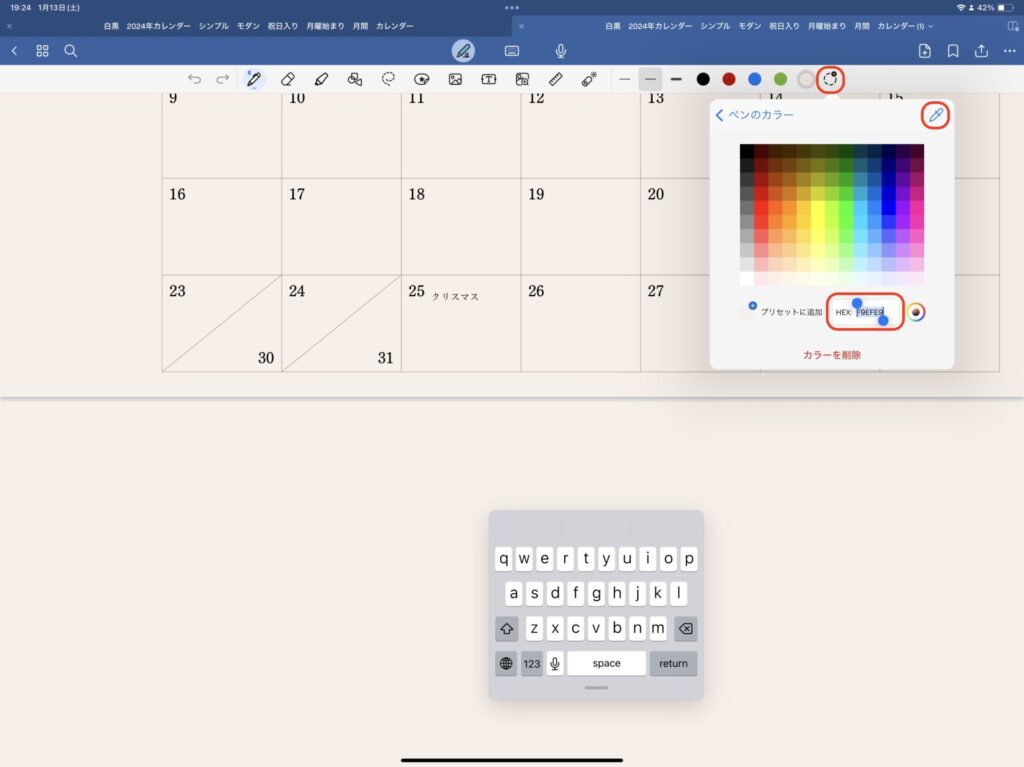
ペンのカラーを変更するところから新しい色を設定ウィンドウを出してください。スポイトを選択しページの色を拾ってください。HEXの数値がこのページの色なのでコピーしてください。

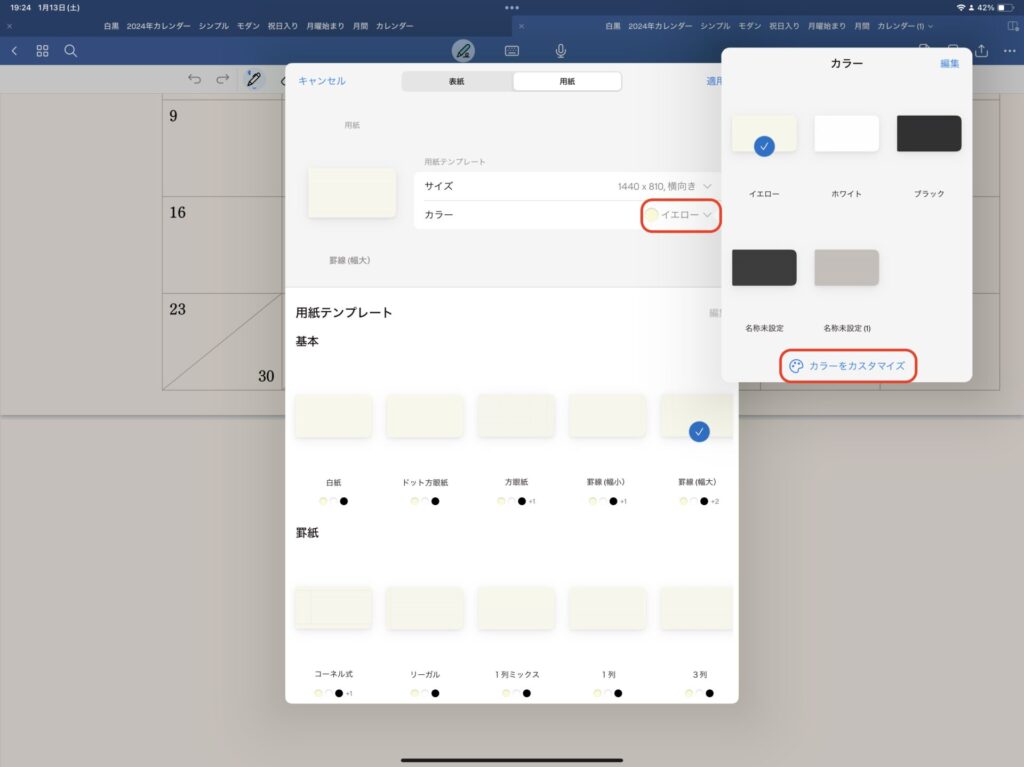
ページを追加する画面で使いたいテンプレートを選択し用紙テンプレートの「カラー」から「カラーをカスタマイズ」をクリックしてください。

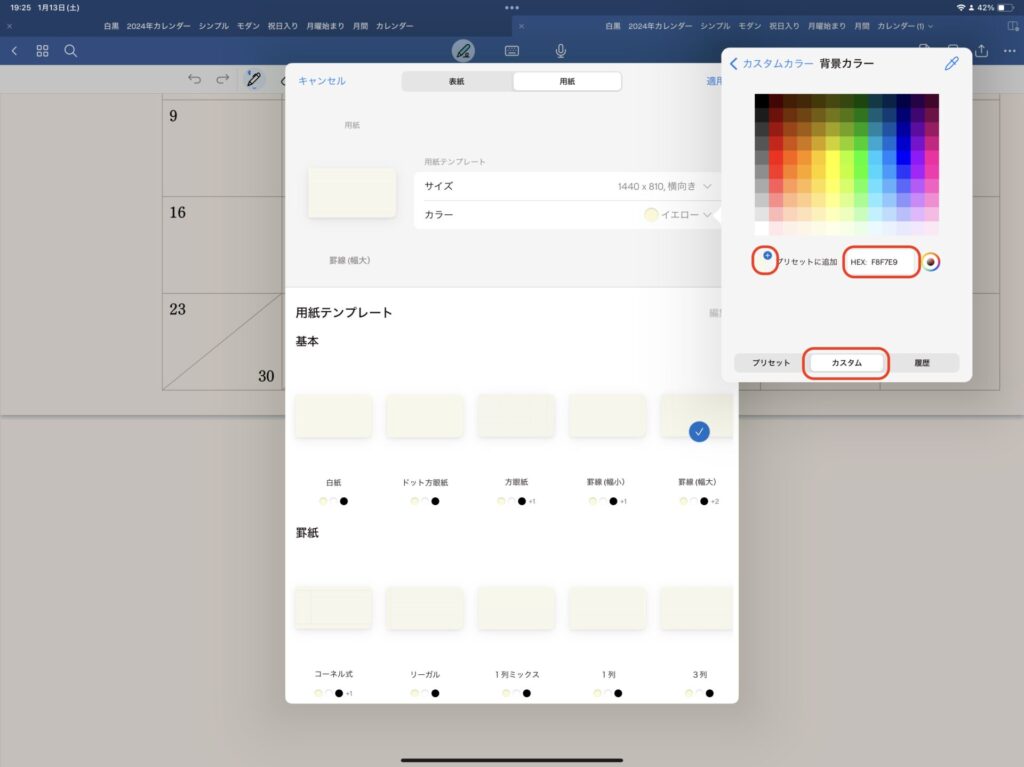
背景カラーを選択し「カスタム」を選択、先ほどコピーしたHEXの値を貼り付けてください。この画面でスポイトすると表示されているようにグレーがかった色になってしまうのでこういうやり方をしています。
「プリセットに追加」をすると色が追加されます。
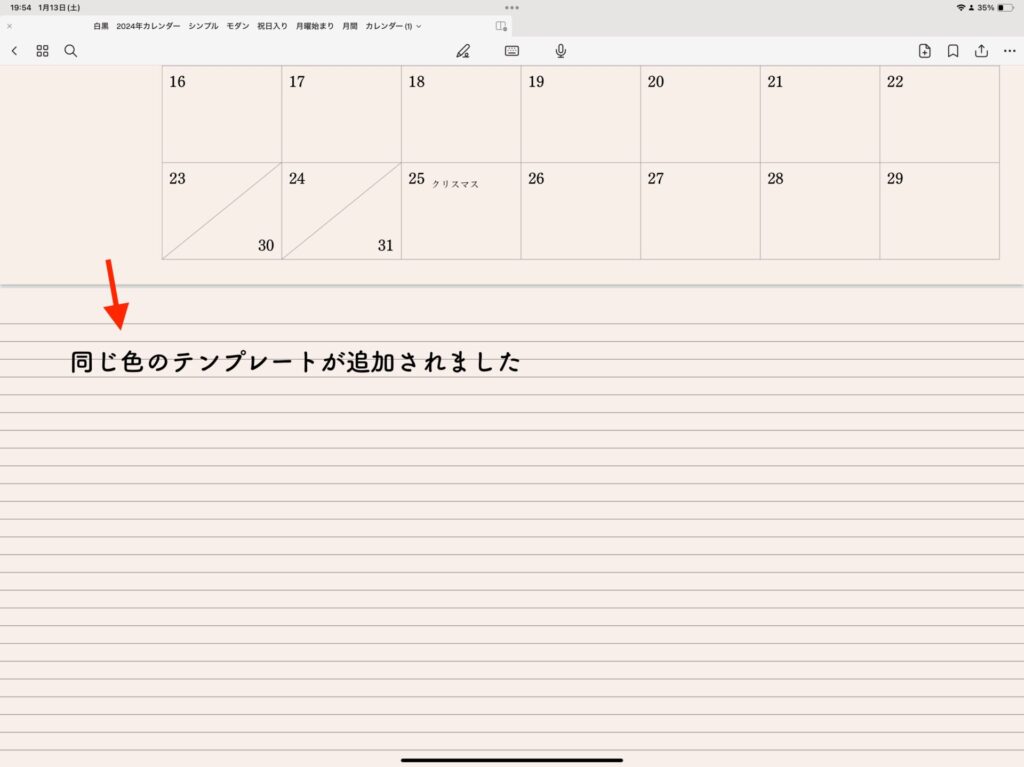
「前景カラー」というのは罫線の色です。お好みの色にしてください。

これで統一感あるデジタルプランナーを作れますね!
表紙をつける時も色を指定するところで同じHEX値を設定してください。
まとめ
すごーくシンプルなプランナーの作り方です。
Canvaを使用してもうちょっと凝ったものを作りたい方はまた記事を作成しようと思いますのでブックマークよろしくお願いいたします。